Создай стильные обои в Фотошоп
Итоговое изображение:

Ресурсы
Music 3D.png by loswl
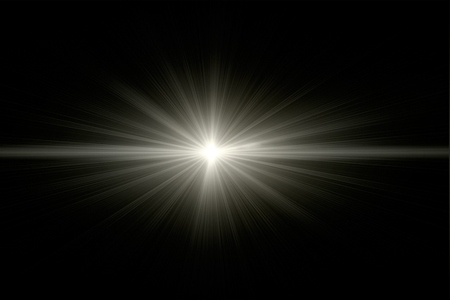
Lens Flare by loswl
Wall Texture by ~T~ [tirilhauan]
Vector Musical Instruments by trait designs
Floral Brushes by solenero73
Шаг 1. Откройте новый документ с белым фоном 1600×1200
72dpi. Добавьте большой блик над фоновым (background) слоем. Мой блик
был создан с помощью плагина Knoll Light Factory.
Если у вас есть этот плагин, создайте слой, залитый черным цветом над
фоновым слоем, запустите Knoll Light Factory и выберите настройку блика,
которая называется Bright Bluelight. Вы можете скачать блик, который создал я, если у вас нет этого плагина.

Измените режим наложения блика на Свечение (Luminosity).

Шаг 2. Смягчим блик, применив Линейный (Linear) Градиент  (Gradient) Oт черного к прозрачному (black transparent): установите в качестве основного цвета – черный, кликните по инструменту Градиент (Gradient), чтобы активировать параметры градиента. Установите настройки градиента, как на изображении ниже, затем нажмите Ок.
(Gradient) Oт черного к прозрачному (black transparent): установите в качестве основного цвета – черный, кликните по инструменту Градиент (Gradient), чтобы активировать параметры градиента. Установите настройки градиента, как на изображении ниже, затем нажмите Ок.

При активном инструменте Градиент 
(Gradient) создайте новый слой над слоем с бликом. Удерживая клавишу
Shift проведите мышью от верхнего края документа к нижнему. Измените
режим наложения на Мягкий свет (Soft light). Это смягчит края блика.

Добавьте пару цветочных узоров к фону. Я использовал Floral Brushes от solenero73. Используйте для инструмента Кисть  (Brush) белый цвет и установите для слоя Непрозрачность (Opacity) 70%. Вы сможете подкорректировать положение цветов позднее.
(Brush) белый цвет и установите для слоя Непрозрачность (Opacity) 70%. Вы сможете подкорректировать положение цветов позднее.

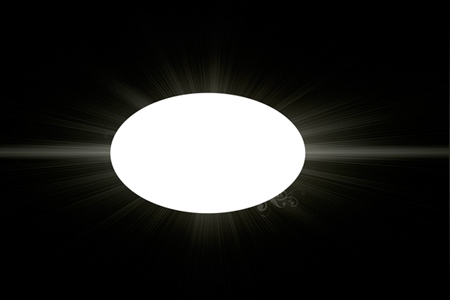
Добавьте еще немного свечения фону, нарисовав большой овал на новом слое с помощью инструмента Овальное выделение  (Elliptical Marquee). Залейте выделение белым, затем примените к слою 170% Размытия по Гауссу (Gaussian Blur). Фильтр (Filter) – Размытие (Blur) – Размытие по Гауссу (Gaussian Blur), затем уменьшите Непрозрачность (Opacity) до 25% и измените режим наложения на Мягкий свет (Soft light).
(Elliptical Marquee). Залейте выделение белым, затем примените к слою 170% Размытия по Гауссу (Gaussian Blur). Фильтр (Filter) – Размытие (Blur) – Размытие по Гауссу (Gaussian Blur), затем уменьшите Непрозрачность (Opacity) до 25% и измените режим наложения на Мягкий свет (Soft light).


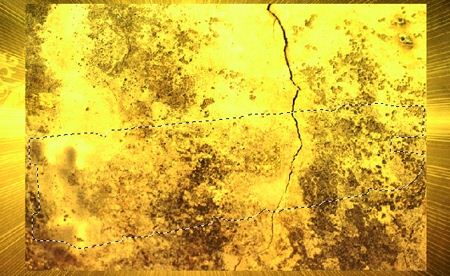
Откройте текстуру стены от ~T~ [tirilhauan]

Подчистите текстуру, удалив большие трещины с помощью инструмента Штамп
(Stamp). Используйте кисть с мягкими краями, затем зажмите клавишу Alt и
кликните по месту, где нет серых пятен, для клонирования, затем
начинайте закрашивать трещину.


Добавьте 24% Шум (Noise) к текстуре стены. Фильтр (Filter) – Шум (Noise) – Добавить шум (Add Noise), затем поместите текстуру стены над остальными слоями. Уменьшите Непрозрачность (Opacity) до 25%.

Шаг 3. Добавьте немного цвета к общей сцене, используя Корректирующие слои (Adjustment Layers) (Цветовой баланс (Color Balance), Градиентную заливку (Gradients Fills) и Цветовой тон (Hue)/Насыщенность (Saturation)).
Цветовой баланс (Color Balance) 1: Кликните по значку полумесяца в нижней части палитры слоев и выберите Цветовой баланс (Color Balance) из меню, примените следующие настройки:
Голубой (Cyan): -41
Маджента (пурпурный) (Magenta): -21
Желтый (Yellow): -16
Уменьшите параметр Заливка (Fill) до 56 %.
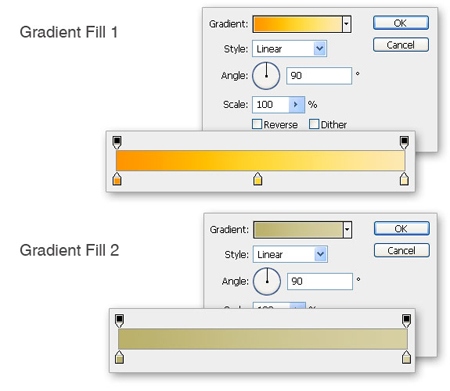
Заливка градиентом (Gradient Fill) 1: Кликните по иконке в виде полумесяца в нижней части палитры слоев и выберите из меню Градиент (Gradient).
Используйте эти цвета: #ed9017 #f8d04a #f6e6b5
Измените Режим смешивания (Blending mode) на Линейный затемнитель (Linear Burn), измените Непрозрачность (Opacity) на 48% и Заливку (Fill) на 74%.

Заливка градиентом (Gradient Fill) 2: создайте еще один слой с заливкой градиентом с параметрами, представленными ниже
Используйте эти цвета: #b7ad70 #d5cea6
Измените Режим смешивания (Blending mode) на Яркий свет (Vivid Light), оставьте Непрозрачность (Opacity) на 100%.
Цветовой баланс (Color Balance) 2: кликните по иконке в виде полумесяца в нижней части палитры слоев и выберите из меню Цветовой баланс (Color Balance).
Голубой (Cyan): +9
Маджента (пурпурный) (Magenta): +14
Желтый (Yellow): +4
Оставьте параметр Заливка (Fill) на 100%.
Создайте группу из слоев Цветовой баланс (Color Balance) и Заливка градиентом (Gradient Fill). Выделите все слои, зажмите клавишу Shift и одновременно кликните по иконке Создать новую группу
(Create a New Group) (иконка в виде папки рядом с иконкой полумесяца в
нижней части палитры слоев). Назовите группу «Яркий цвет» (Light color).
Все элементы вашего дизайна будут под этой группой.

Шаг 4. Сохраните свой Photoshop документ, затем
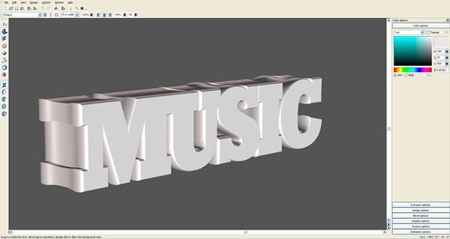
загрузите программу Xara 3D, чтобы начать создавать 3D текст. Если у вас
нет Xara 3D, скачайте слово Music (Музыка) d 3D здесь.

Шрифт (Font) : Roland, на моем PC это был стандартный шрифт, но подойдет любой.
Тип тиснения (Bevel Type): Rolled (закругленный), Depth (Глубина) 21.
Тени (Shadows): отключены (off).
Выдавливание (Extrusion): Глубина (Depth) 59 Контур (Outline), Ширина (Width) 20.
Шаг 5.

Light (Свет) 1: (Left) (Слева): # FFFFFF
Light 2: (Back) (Сзади): # 140D24
Light 3: (Front) (Спереди): # FFFFFF
Шаг 6. Настройте свой документ Xara 3D для экспорта 3D
шрифта. Окно (Window) – Качество настроек (Quality Settings) –
установите Качество экспорта (Export Quality) на Высокое (High), затем
нажмите Ок. Затем нажмите Файл (File) – Экспорт (Export), задайте имя
своему файлу «Music» (Музыка) и сохраните его в формате .png. Появится
диалоговое окно экспорта, используйте настройки, показанные на
изображении ниже, затем нажмите Сохранить (Save).

Откройте 3D текст в Photoshop, затем, прежде чем перетаскивать его в основной документ, измените его цветовой режим (color mode) с Индексированные цвета (Index) на RGB. Изображение (Image) – Режим (Mode) – RGB. Теперь поместите 3D текст в наш документ под группой «Яркий цвет» (Light color).

Создайте выделение 3D текста путем зажатия клавиши Ctrl и клика по иконке слоя в палитре слоев. Создайте Новый слой (New Layer) над объемными буквами и закрасьте выделение черным цветом с помощью инструмента Заливка  (Paint Bucket) (G).
(Paint Bucket) (G).

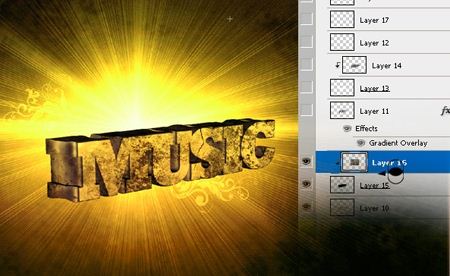
Измените Режим смешивания (Blending mode) черного слоя на Умножение (Multiply). Откройте и поместите в документ текстуру стены от ~T~ [tirilhauan] над черным слоем. Уменьшите размер текстуры под размер 3D текста.

Поместите курсор мыши прямо между слоями «Текстура стены» (Wall
Texture) и «Черный слой» (Black Layer) и, зажав клавишу Alt, кликните
левой кнопкой мыши, когда вы увидите символ в виде двух перекрывающихся
кружков, смотрите изображение ниже.

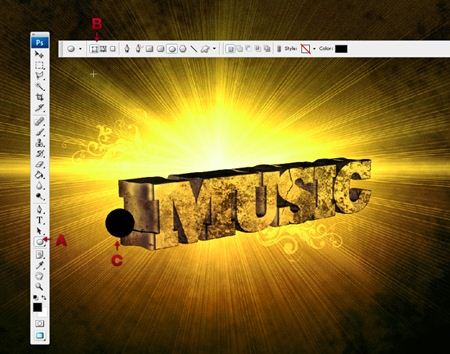
Шаг 7. Теперь мы создадим 3D сферы с помощью инструмента Эллипс  (Овал) (Ellipse) и стилей слоя (Layer Styles).
(Овал) (Ellipse) и стилей слоя (Layer Styles).
А. Используйте инструмент Эллипс (Овал) (Ellipse) в режиме
В. Слой - фигура (Shape Layer) (Этот режим позволит изменять размер круга без разрушения пикселей).
С. Удерживайте клавишу Shift при рисовании для получения идеального круга.

Примените Перекрытие градиентом (Gradient Overlay) к кругу и поместите самый яркий участок в верхней части круга, как показано на изображении ниже.
Цвета градиента: #fcfcfa, #976d14, #2a211c

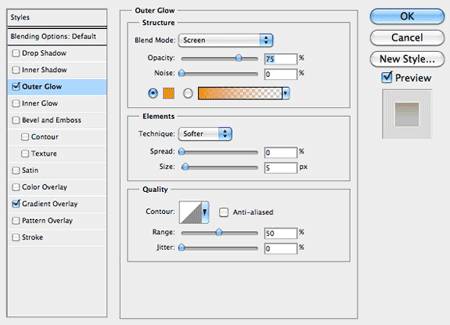
Примените Внутреннее свечение (Inner Glow) с цветом #2c2614

Добавьте легкую Тень (Drop Shadow) с цветом: #2a2d21

У вас должно получиться что-то, похожее на изображение ниже.

Дублируйте, измените размер и сгруппируйте сферы, а также расположите
их за текстом 3D. Я сгруппировал некоторые из них и превратил группу в смарт-объект
(Smart-object). Я также поместил некоторые размытые сферы,
растворяющиеся на заднем плане, под слоем «Текстура стены» (Wall
Texture), который я создал во втором шаге. Этот прием задаст чувство
глубины.

Поместите меньшие по размеру сферы перед объемным текстом. Затем поместите некоторые векторные музыкальные инструменты от trait designs позади и между сферами, используя ту же технику размытия для задания глубины.

Шаг 8. Создайте яркие линии с помощью инструмента Перо (Pen), Обводки кисти (Brush stroke) и Стилей слоя (Layer Styles). Начните с создания Нового слоя (New Layer) над слоями со сферами и 3D текстом.
А. Нарисуйте длинный кривой контур с помощью инструмента Перо  (Pen),
(Pen),
В. В то время как инструмент Перо (Pen) все еще активен, кликните правой кнопкой мыши по контуру и выберите Обвести контур (Stroke Path) из контекстного меню.
С. Выберите обводку контура с помощью инструмента Кисть  (Brush) при активном параметре Имитировать нажим (Simulate Pressure).
(Brush) при активном параметре Имитировать нажим (Simulate Pressure).

Удалите контур (Вы можете его найти в палитре Контуры (Path)). Вернитесь обратно к палитре слоев и примените следующие стили слоя (Layer Style) к обводке:
Перекрытие градиентом (Gradient Overlay): #fcfcfa, #976d14.

Внешнее свечение (Outer Glow): #d38e21.


Шаг 9. Дублируйте, сгруппируйте и измените размеры ярких линий, затем сделайте еще дубликатов и поместите их вокруг 3D текста и сфер.

Итоговое изображение

(нажмите на изображение, чтобы увеличить)
Заключение:
Мы успешно создали реалистичную 3D композицию с помощью Xara 3D и
Photoshop. Xara – отличная 3D программа и очень полезный инструмент в
вашей работе.
(прим. пер.: я не стала давать перевод отрывка из Книги Судей, который представил автор, по определенным соображениям).
Скачать .PSD
Автор: loswl
Перевод: Анцыперович Александра