Создай каменный текст в Фотошоп
Дизайнеров часто просят взять уже существующий одно- или двуцветный
логотип и придать ему измерение. В сегодняшнем уроке мы возьмем
черно-белый логотип и придадим ему грубый вид камня всего за несколько
шагов с использованием текстур и стилей слоя. Давайте начнем!
Финальный результат - то, что мы будем создавать.

В данном уроке использовались следующие ресурсы
Бетонная окраска
Бетонная текстура
Шаг 1. Создаем новый файл размером 1200х750 пикселей и загружаем шрифт Caribbean . Потом набираем название игры, как на примере.
Примечание: каждое слово на отдельном слое.
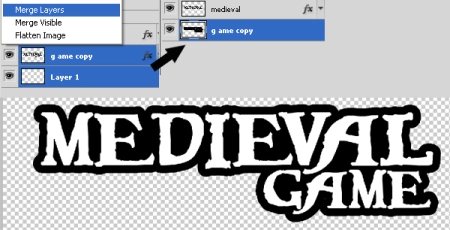
Когда вы закончите, растрируйте оба слоя и продублируйте их. Возьмите
эти два слоя и объедините их. И, наконец, продублируйте этот слой,
переместите его вниз и примените к нему обводку в 24 пикселя, используя
стиль слоя.

Шаг 2. Теперь создайте новый слой и соедините слой с обводкой с ним, чтобы растрировать его и избавиться от стиля слоя. При помощи кисти  закрасьте черным пробелы между буквами.
закрасьте черным пробелы между буквами.

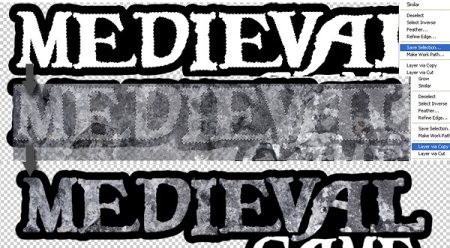
Шаг 3. Чтобы применить текстуру к слову "medieval", поместите бетонную окраску над текстом. Потом используйте инструмент "Волшебная палочка"  ,
,
чтобы выделить слово "medieval". Теперь выделите слой с текстурой и
нажмите Ctrl+j, чтобы создать новый слой только с выделенной областью.

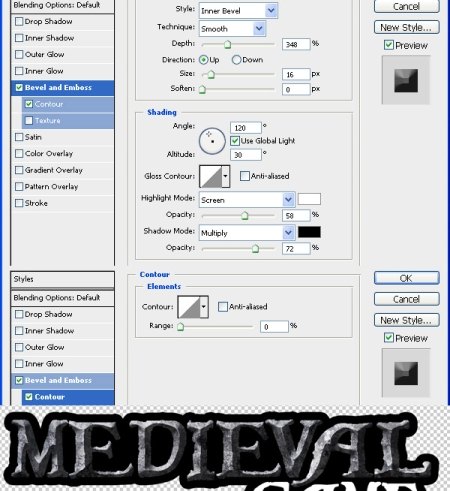
Шаг 4. Выберите слой со словом "medieval" и текстурой, и откройте стиль слоя. Выберите Bevel and Emboss (Тиснение), настройте его так, как показано ниже.

Шаг 5. Чтобы сделать эффект тиснения более выразительным, используйте инструмент "Осветлитель"  и инструмент "Затемнитель
и инструмент "Затемнитель  ". Ниже красным цветом показаны участки, которые следует осветлить, а желтым те, которые необходимо затемнить.
". Ниже красным цветом показаны участки, которые следует осветлить, а желтым те, которые необходимо затемнить.

Шаг 6. Примените к слову "game" бетонную текстуру. Повторите шаг 3, чтобы получить такой же результат, как показано ниже.

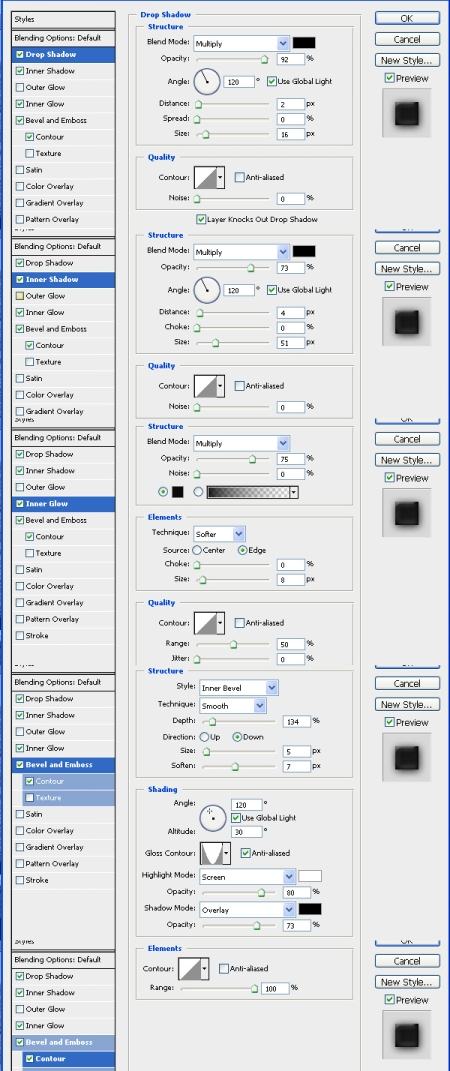
Шаг 7. Выберите слой со словом "game" и текстурой, и откройте стиль слоя. Выберите Bevel and Emboss (Тиснение), настройте его так, как показано ниже.

Шаг 8. Выберите слой с черной обводкой, откройте стиль слоя. Выберите Bevel and Emboss (Тиснение), настройте его так, как показано ниже.

Шаг 9. Теперь выберите слой с черной обводкой и примените к нему градиент с такими же настройками, как показано ниже.

Шаг 10. Используйте бетонную текстуру в качестве фона. После того, как вы добавите ее,сделайте дубликат слоя. Примените к дубликату filter > sharpen > sharpen (фильтр/усиление резкости/усиление резкости) и уменьшите непрозрачность слоя до 60%. Теперь возьмите мягкую кисть  радиусом 200 пикселей, выберите черный цвет и уменьшите непрозрачность кисти до 60%. Создайте новый слой над текстурой и зарисуйте края примерно так, как показано ниже.
радиусом 200 пикселей, выберите черный цвет и уменьшите непрозрачность кисти до 60%. Создайте новый слой над текстурой и зарисуйте края примерно так, как показано ниже.

Шаг 11. Продублируйте слой с черной кистью по краям. Поставьте режим наложения первого слоя на overlay (перекрытие), режим наложения второго слоя на normal (нормальный).

Шаг 12. Поверх всех слоев создайте новый, чтобы добавить немного бликов/отражений. Возьмите кисть 
диаметром 1 пиксель, выберите белый цвет и поставьте непрозрачность
слоя на 70%. Начинайте рисовать кистью по краям текста, чтобы выделить
края и добавить блеск. Это сделает наш логотип более проработанным и
реалистичным.

Финальное изображение
Что ж, вот и все! Ниже приведен финальный результат.

Автор: Ali Rahmoun
Перевод: Адель Камински