Разрабатываем дизайн для шаблона сайта в Фотошоп
В этом уроке вы узнаете, как совсем несложно можно создать дизайн с прозрачными кнопками для шаблона сайта.
Финальный результат:

Начнем наш урок с создания нового документа размером 960 x 900
пикселей. Я установил цвет переднего плана #141414, затем, взяв
инструмент Paint Bucket Tool  (Заливка), кликнул один раз по изображению.
(Заливка), кликнул один раз по изображению.
Я взял инструмент Brush Tool  (Кисть),
(Кисть),
и, выбрав мягкую круглую кисть, нарисовал на новом слое три большие
точки на изображении, используя следующие цвета: #a864a8, #ed1c24,
#662d91.

Обратите внимание, что размер кисти нужно взять 600 пикселей.

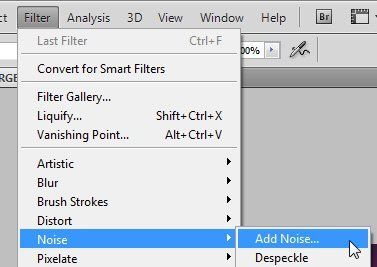
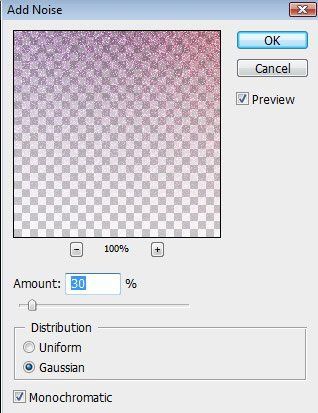
Затем выберите в меню фильтр Filter > Noise > Add noise (Фильтр-Шум-Добавить шум).

Я использовал следующие параметры:

Ваш шаблон будет выглядеть следующим образом:

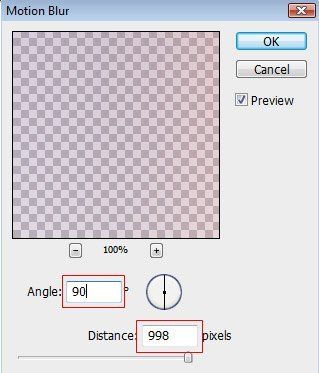
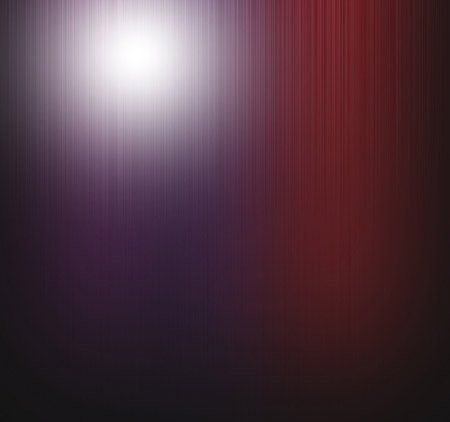
Затем выберите Filter > Blur > Motion Blur (Фильтр-Размытие-Размытие в движении).

В окне настроек фильтра устанавливаем угол 90 градусов, смещение 998 пикселей.

Как видите, оказалось совсем несложно создать такой красивый фон для нашего сайта. Вот так должно получиться.

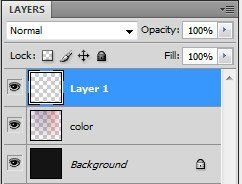
Создайте новый слой (можно нажать для этого CTRL+SHIFT+ALT+N).

Снова возьмите инструмент Brush Tool  (Кисть), установите белый цвет переднего плана. Я снова выбрал мягкую круглую кисть большого диаметра.
(Кисть), установите белый цвет переднего плана. Я снова выбрал мягкую круглую кисть большого диаметра.

Затем этой кистью нарисуйте большое пятно на изображении.

Поменяйте режим наложения этого слоя на Overlay (Перекрытие).

Теперь начнем добавлять детали в наш шаблон. Будем создавать панель навигации. Для этого возьмите инструмент Rectangle Tool  (Прямоугольник) и нарисуйте фигуру прямоугольника наверху шаблона.
(Прямоугольник) и нарисуйте фигуру прямоугольника наверху шаблона.

Затем я взял инструмент Rounded Rectangle Tool  (Прямоугольник со скругленными углами) и установил в параметрах радиус 6 пикселей.
(Прямоугольник со скругленными углами) и установил в параметрах радиус 6 пикселей.

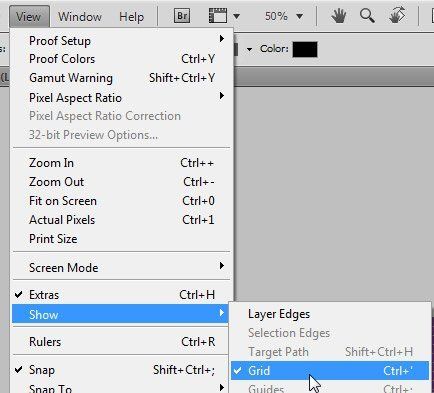
Я включил видимость сетки, потому что хочу сделать точное выравнивание
элементов в последующих шагах (для этого выберите в меню View > Show > Grid – Просмотр-Показать-Сетку).

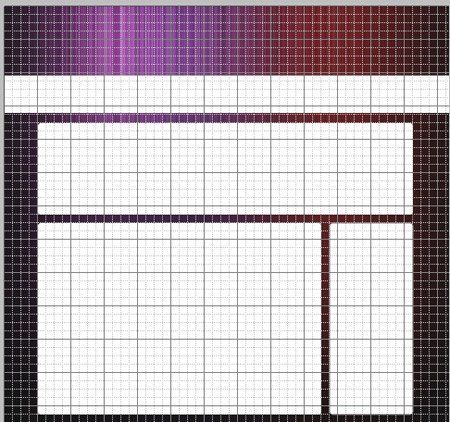
При помощи инструмента Rounded Rectangle Tool  (Прямоугольник со скругленными углами) создайте три прямоугольника, как показано ниже.
(Прямоугольник со скругленными углами) создайте три прямоугольника, как показано ниже.

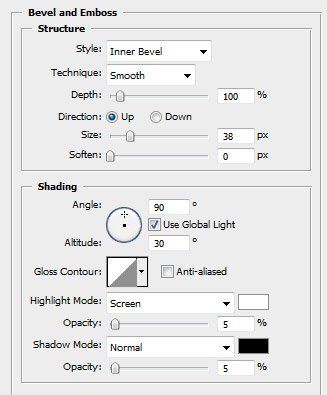
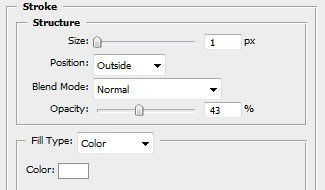
Теперь для всех созданных слоев с прямоугольниками добавьте следующие
стили слоя (поставьте Fill (Заливка) 10% и установите указанные
параметры на вкладках Bevel and Emboss (Тиснение) и Stroke (Обводка)):



У вас получится такой результат.

(кликните для увеличения)
Я нарисовал еще фигуры прямоугольников также с помощью инструмента Rounded Rectangle Tool  (Прямоугольник со скругленными углами).
(Прямоугольник со скругленными углами).

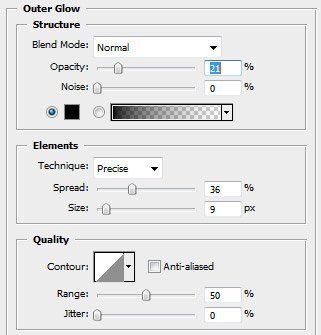
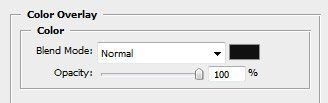
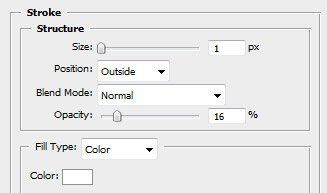
Для этих прямоугольников добавьте такие стили слоя (на вкладках Outer
Glow (Внешнее свечение), Color Overlay (Наложение цвета) и Stroke
(Обводка)).



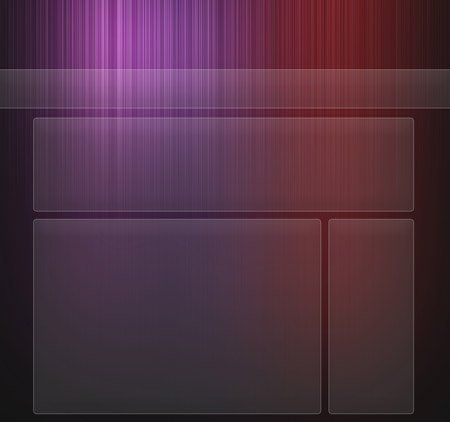
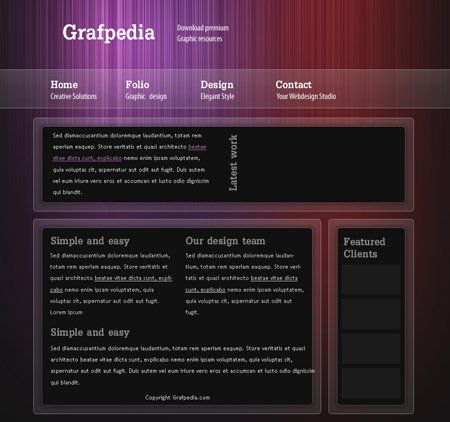
Вот такой получится результат.

Теперь добавьте нужный вам текст. Используйте для этого инструмент Horizontal Type Tool  (Горизонтальный текст). Я написал произвольный текст в качестве образца.
(Горизонтальный текст). Я написал произвольный текст в качестве образца.

Затем можно добавить некоторое изображение вверху шаблона. Я
использовал готовое 3D изображение голубого цвета. О том, как создать
это изображение, вы можете узнать в этом уроке.

По бокам от этого изображения я добавил две стрелки, используйте для этого инструмент Custom Shape Tool  (Произвольная фигура).
(Произвольная фигура).

В результате получился такой шаблон сайта.

(Кликните для увеличения )
Автор: grafpedia
Переводчик: Виноградова Елена