Создай яркую иллюстрацию из своего фото в Фотошоп
Сегодня я покажу вам, как создать с помощью световых эффектов красивую
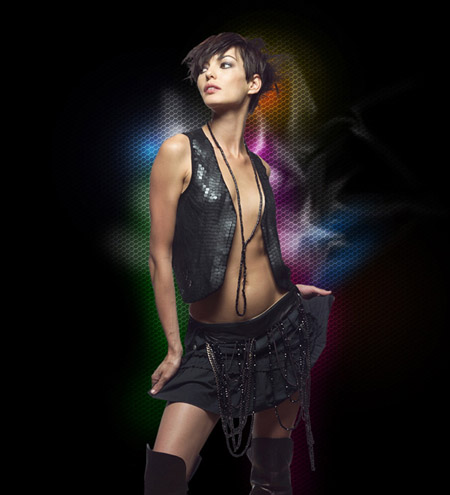
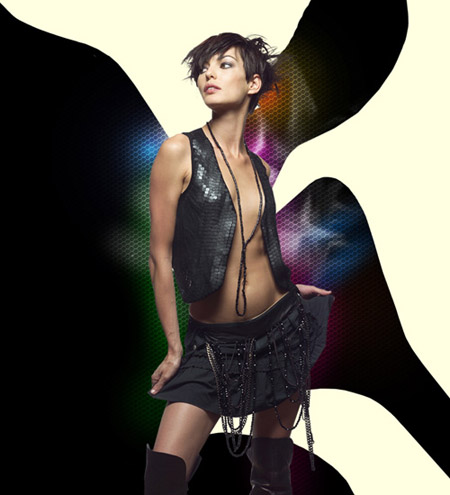
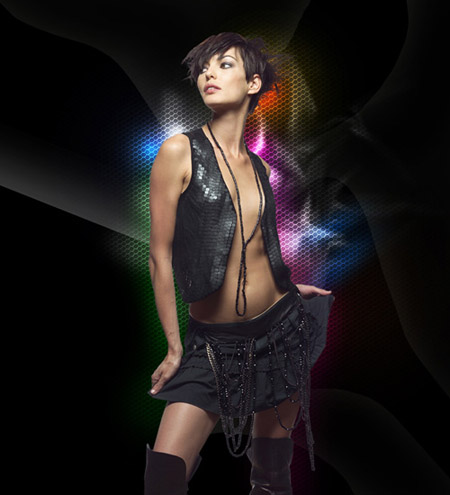
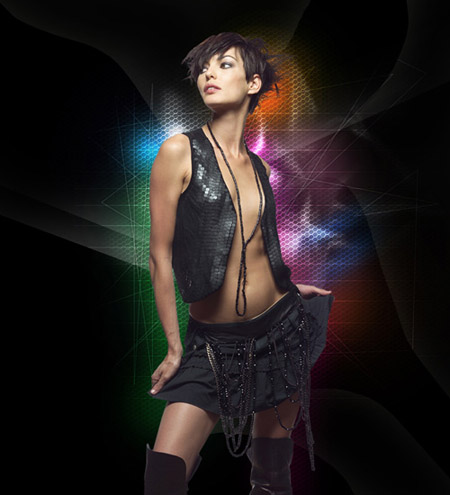
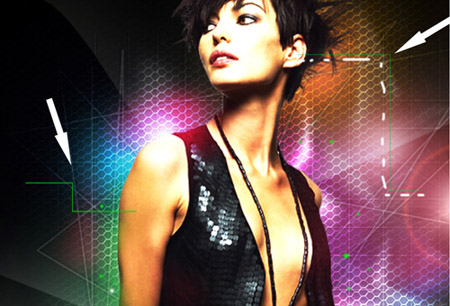
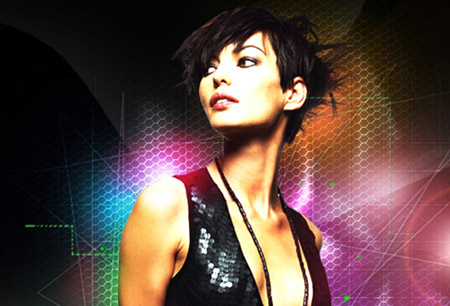
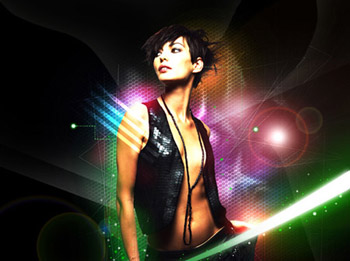
иллюстрацию в фотошоп. Давайте начнем. Вот что должно получиться:

Создаем новый документ (Ctrl+N) размером 1000x1000 пикс (RGB), разрешение 72 пикс/дюйм. Залейте фон Paint Bucket Tool  (G) черным цветом на новом слое:
(G) черным цветом на новом слое:

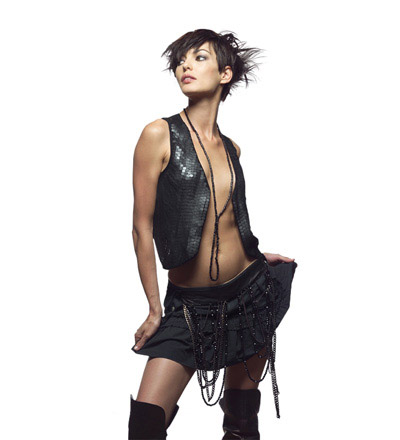
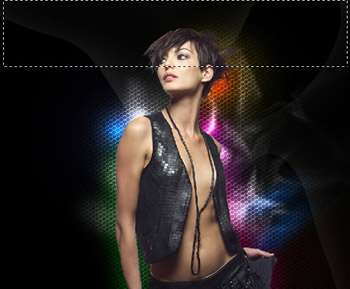
Найдем фото, которое вам подходит. Я взял это фото модели с сайта deviantart. Хочу поблагодарить автора этой фотографии.

Вырезаем девушку любым удобным для вас способом и помещаем на новый слой в нашу работу.

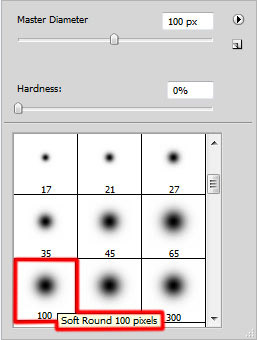
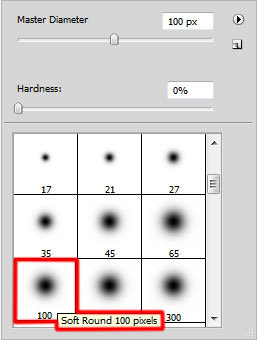
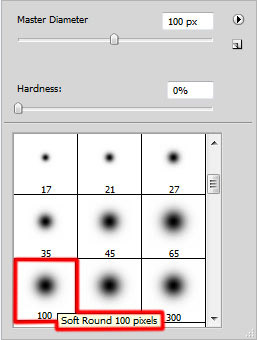
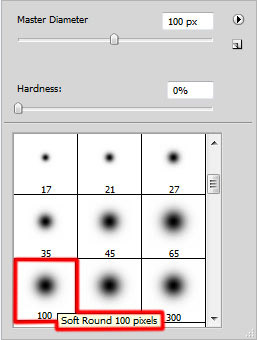
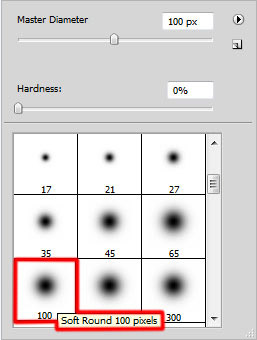
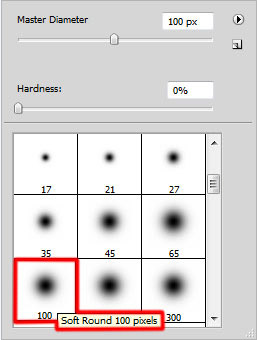
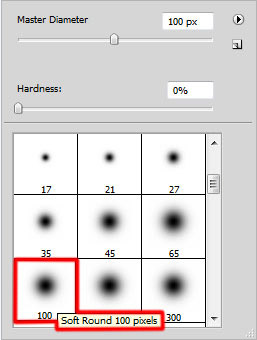
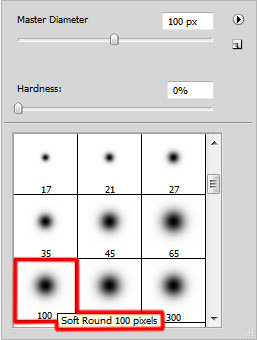
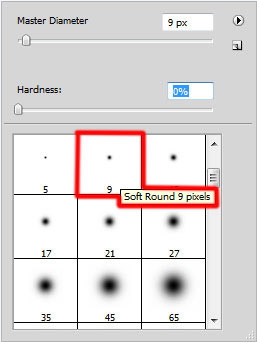
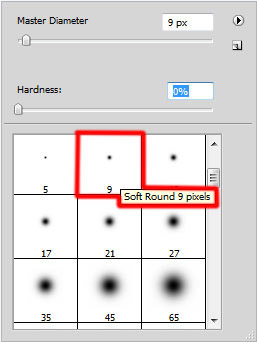
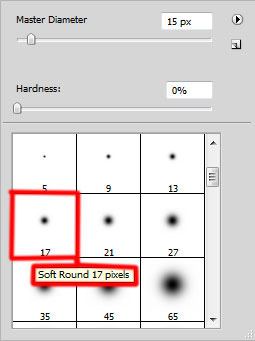
Создадим новый слой и возьмем мягкую круглую кисть Brush Tool  (В)
(В)

Используем эту кисть для того, чтобы нарисовать цветную «зону» вокруг
девушки. Этот слой помещаем под слой с девушкой, а сами цвета указаны на
скриншоте

На новом слое этой же кистью нарисуем две вытянутые линии. Этот слой так же помещаем под слой с девушкой
6
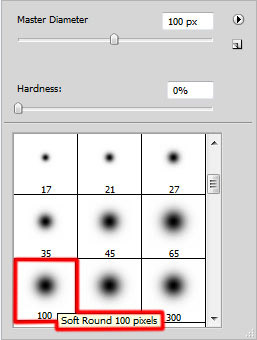
Создаем новый слой. Берем мягкую круглую кисть Brush Tool  (В) большого диаметра.
(В) большого диаметра.

Делаем отпечаток этой кистью:

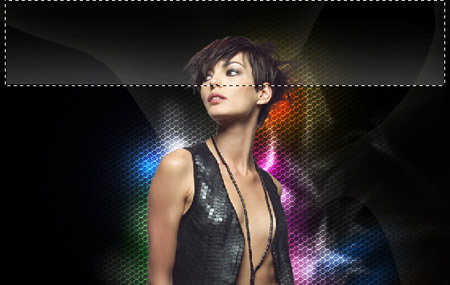
Теперь создадим очередной новый слой. Берем белую мягкую кисть. Делаем
несколько отпечатков вокруг девушки. Далее инструментом Палец Smudge Tool  ® делаем размытие так, как показано на рисунке (этот слой помещаем под слой с девушкой).
® делаем размытие так, как показано на рисунке (этот слой помещаем под слой с девушкой).

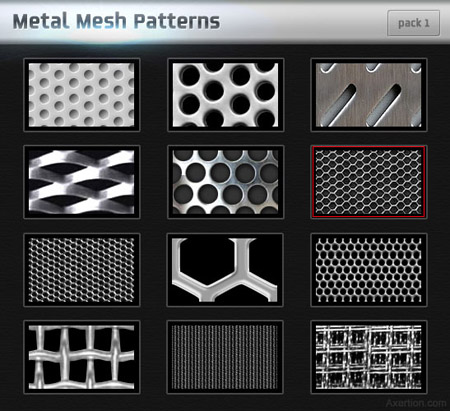
Далее мы поработаем с фоном. Для этого скачаем Metal Mesh Patterns с сайта deviantart. Выражаю благодарность автору.

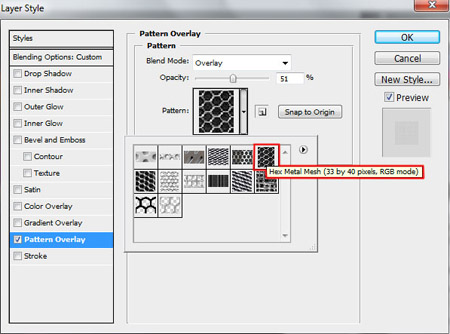
Сейчас добавляем скачанный узор в фотошоп (на сайте есть описание, как это сделать). Далее создаем новый слой, заливаем его любым цветом, заливку (Fill) ставим 0%. Дважды кликаем по этому слою и выставляем следующие настройки:

Этот слой помещаем под слой с девушкой:

Создадим новый слой, поместим его под слой с девушкой и зальем фон Paint Bucket Tool  (G) этим цветом #FFFFE0
(G) этим цветом #FFFFE0

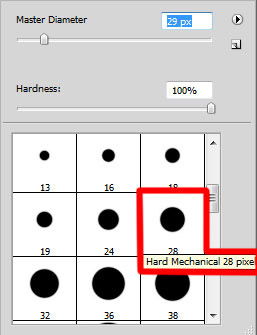
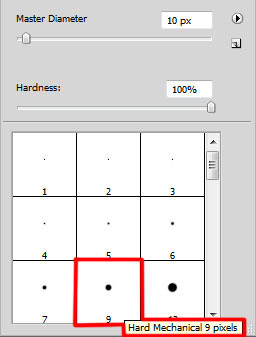
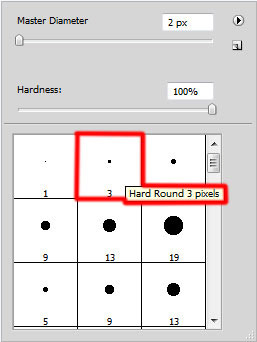
К этому слою добавим слой-маску (Add layer mask) на панели слоев (Layers panel). Возьмем жесткую круглую механическую кисть  черного цвета
черного цвета

На маске рисуем этой кистью так, как показано ниже

Заливку (Fill) слоя ставим 12%

Создаем новый слой и объединяем его с предыдущим (Ctrl+E). Добавляем к этому слою маску  (Add layer mask) на панели слоев (Layers panel) и берем мягкую кисть
(Add layer mask) на панели слоев (Layers panel) и берем мягкую кисть  черного цвета с непрозрачностью (Opacity) 20%.
черного цвета с непрозрачностью (Opacity) 20%.

Рисуем в следующих местах:

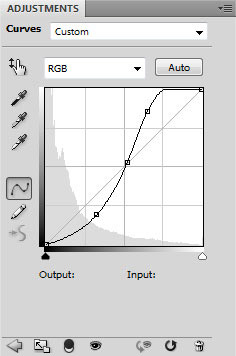
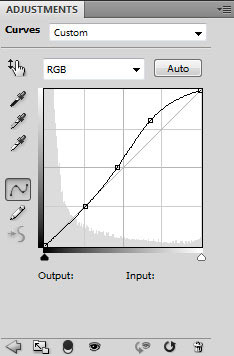
Создаем новый корректирующий слой (Create new fill or adjustment layer) Кривые (Curves), устанавливаем настройки как на скриншоте и этот слой помещаем ниже слоя с девушкой:

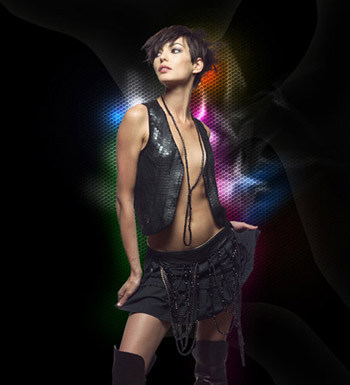
Получается следующее:

Создаем новый слой, берем инструмент Прямоугольное выделение Rectangular Marquee Tool  (M), и этот слой помещаем под слой с девушкой:
(M), и этот слой помещаем под слой с девушкой:

Возьмем мягкую круглую кисть белого цвета с непрозрачностью (Opacity) 15%.

Используя эту кисть, закрашиваем нижнюю часть выделения

Используя Трансформацию Free Transform (Ctrl+T), поворачиваем эту фигуру:

Два раза дублируем этот и опять используя Трансформацию FreeTransform (Ctrl+T), размещаем эти фигуры так:

Далее мы должны объединить эти 3 слоя с линиями в группу. Для этого
выделяем эти три слоя и перетаскиваем их на значок Папки в Панели слоев (Layers panel).
Добавляем к группе слой-маску  (Add layer mask) на панели слоев (Layers panel). Возьмем мягкую круглую кисть
(Add layer mask) на панели слоев (Layers panel). Возьмем мягкую круглую кисть  черного цвета (Непрозрачность (Opacity) 10%)
черного цвета (Непрозрачность (Opacity) 10%)

На этой маске рисуем по линиям:

Получается следующее:

На новом слое мягкой круглой кистью цветами, которые упоминались ранее, опять рисуем вокруг девушки. Непрозрачность (Opacity) слоя ставим 10% и помещаем под слой с девушкой.

Режим наложения ставим на Цветность (Lighter Color)

Создадим новый слой и возьмем жесткую круглую кисть белого цвета.

Используем эту кисть, чтобы сделать ровные линии. Для этого удерживаем клавишу SHIFT. Этим действием мы придадим эффект царапин. Помещаем этот слой под слой с девушкой.

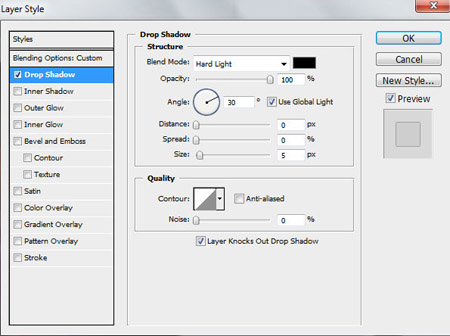
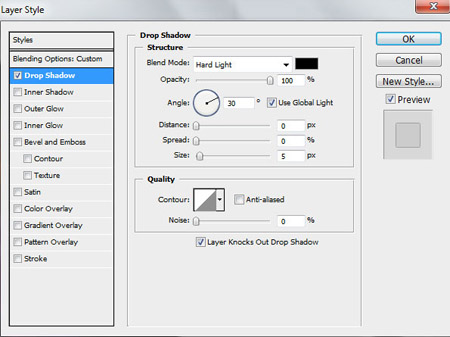
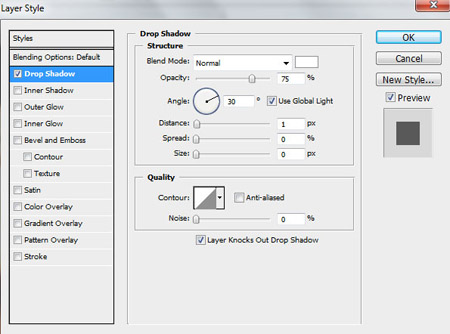
Дважды жмем на этом слое. Добавим стиль слоя (Add a layer style) Тень (Drop Shadow)

Режим наложения Мягкий свет (Soft Light).

Теперь той же кистью рисуем несколько параллельных линий. Этот слой помещаем под слой с девушкой.

Дважды жмем на этом слое. Добавим стиль слоя (Add a layer style) Тень (Drop Shadow)

Режим наложения – Перекрытие (Overlay)

К этому слою применим маску слою  (Add layer mask). Возьмем мягкую кисть черного цвета с непрозрачностью (Opacity) 20%
(Add layer mask). Возьмем мягкую кисть черного цвета с непрозрачностью (Opacity) 20%

На этой маске рисуем так, чтобы скрыть края линий вот так:

Копируем этот слой, поворачиваем на 90 градусов и так же, как в предыдущем шаге, удаляем лишнее

Создаем новый слой и заливаем его Paint Bucket Tool  (G) черным цветом. Слой помещаем под слой с девушкой.
(G) черным цветом. Слой помещаем под слой с девушкой.

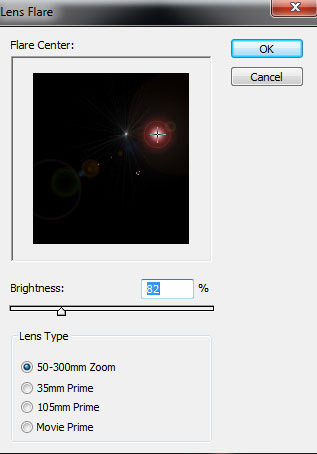
Далее идем в Фильтр>Рендеринг>Блик (Filter>Render>Lens Flare)

Получаем следующее:

Режим наложения ставим на Линейный осветлитель (Linear Dodge)

Создаем новый корректирующий слой (Create new fill or adjustment layer) Кривые (Curves), устанавливаем настройки как на скриншоте для коррекции цвета:

Вот, что у нас получается на данный момент:

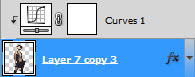
Создайте обтравочную маску этого корректирующего слоя к слою с девушкой (clipping mask)

Вот результат на настоящее время:

Теперь будем использовать инструмент Перо  (Pen Tool (P)). В настройках ставим Слой-фигуру (Shape Layers) и основным цветом ставим зеленый.
(Pen Tool (P)). В настройках ставим Слой-фигуру (Shape Layers) и основным цветом ставим зеленый.

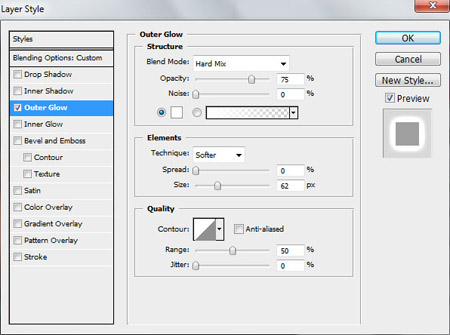
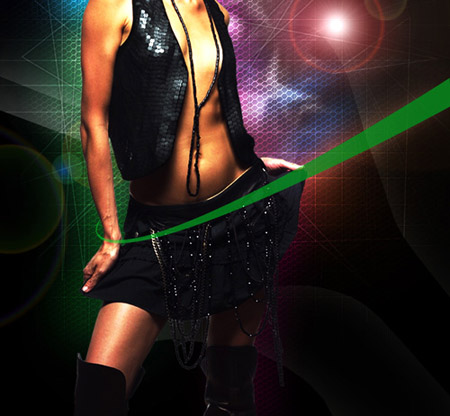
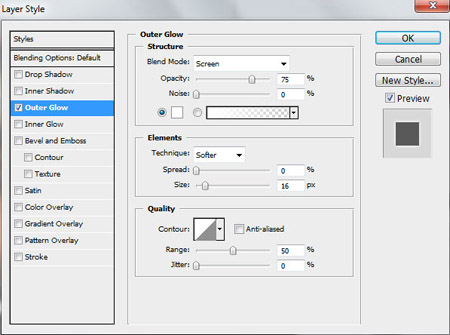
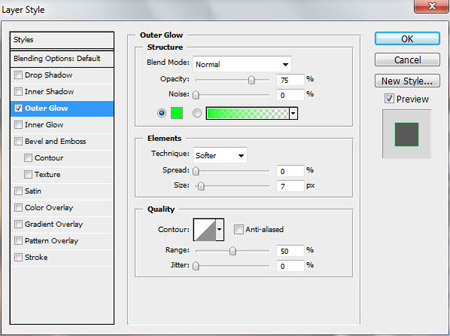
К этой фигуре добавляем стиль слоя (Add a layer style) Внешнее свечение (Outer Glow), уменьшаем заливку (Fill) до 44%.

Вот что получается на данный момент:

Дублируем этот слой с фигурой и добавляем опять Внешнее свечение (Outer Glow):

После этого действия:

К этому слою добавляем слой-маску  (Add layer mask), берем черную мягкую круглую кисть
(Add layer mask), берем черную мягкую круглую кисть  (Непрозрачность (Opacity) 20%)
(Непрозрачность (Opacity) 20%)

Используйте эту кисть, чтобы мягко стереть часть линии в области талии девушки:

Создайте новый слой и мягкой круглой кистью черного цвета затемните область сапог девушки


Создайте опять новый слой. Возьмите мягкую круглую кисть и понизьте ее
непрозрачность (Opacity) до 20%. Сделайте так, как показано на скриншоте
ниже:

Режим наложения поменяйте на Осветление основы (Color Dodge)

Теперь возьмем мягкую круглую кисть, чтобы сделать лучи света

Установим цвет этой кисти на #02FF02 и уменьшим непрозрачность (Opacity) до 10%

Теперь на новом слое, который вы сейчас создадите, мягкой круглой
кистью с непрозрачность (Opacity) 10% сделайте три небольших «пятна»

Создайте новый слой, возьмите мягкую круглую кисть с непрозрачность (Opacity) 10%

Используйте зеленый и белый цвета, чтобы сделать этой кистью искры вокруг луча

Теперь возьмите Карандаш Pencil Tool (B), чтобы нарисовать две зеленые линии

Вот что у нас получается:

Добавим к этому слою маску  (Add layer mask), возьмем мягкую круглую кисть черного цвета
(Add layer mask), возьмем мягкую круглую кисть черного цвета

Закрасим участки линии таким образом, чтобы получились пунктирные линии.

Добавим стиль слоя (Add a layer style) Тень (Drop Shadow)

Результат на данный момент:

Теперь создадим новый слой и на нем мягкой круглой белой кистью сделаем конец линии:


Добавим стиль слоя (Add a layer style) Внешнее свечение (OuterGlow)

Получается следующее:

Теперь с помощью Прямоугольного выделения Rectangular Marquee Tool  (M) создаем 4 параллельные линии и заливаем Paint Bucket Tool
(M) создаем 4 параллельные линии и заливаем Paint Bucket Tool  (G) белым цветом
(G) белым цветом

Используя Трансформацию Free Transform (Ctrl+T) поворачиваем эти линии

Режим наложения меняем на Перекрытие (Overlay)

Дублирум слой с линиями, используя Трансформацию FreeTransform (Ctrl+T) перемещаем так, как показано на рисунке, заливку (Fill) уменьшаем до 22%

Создаем новый корректирующий слой (Create new fill or adjustment layer) Кривые (Curves), устанавливаем настройки как на скриншоте для коррекции цвета


Вариант переводчика:

Скачать исходники можно для урока тут.
Переводчик: Белькевич Александр